 Image source - Medium
Image source - Medium
Progressive web applications might soon become the new web apps standard. This is not based on some controversial opinion or a wild fantasy, but rather on how well it’s performing vs traditional web applications. Progressive Web Applications, known as PWA, are built using the traditional web technologies ( HTML, CSS, and JS) but they look and behave as a combination of mobile applications and web applications.
It is said that revolutions are made by combining what exists into what never existed, and this is what is happening with PWA, combining the robustness and low-friction of the web with the stickiness and UX of a mobile app.
In general, the web reaches almost thrice as much as mobile applications do, however, mobile applications are far more engaging than mobile web apps.To give you a rough idea of how drastic the PWA change is, let’s look at some numbers and a few case studies of some big names who adapted the technology. AliExpress, an online retailer marketplace, had a conversion increase of 104% and an increase in the time spent on application by 74%. FlipKart had a 70% increase in conversion rates and over three times increase in the time spent. There are other cases that just dictate the same results. You can check the Pinterest case study who had a conversion rate leap for unauthenticated users from 1% to 40%.
These numbers are not coincidental or random, but it’s the essence of PWA that’s making it outstanding.
What makes a PWA successful?
To be able to create a successful PWA, we need to understand the fundamental characteristics of a PWA.
Engaging:This is a fundamental trait. A PWA has got to be powerfully engaging and provided immersive user experience to engage the audience.
App-like:We previously talked about how mobile app UX is generally far better than that of the web apps. People tend to feel comfortable pressing a home icon than typing a URL, for example.
Responsive:Pwa should be extremely responsive avoid the mobile app's glitches and errors as well as delayed responses. Every second spent in unresponsiveness decreases the user’s interest in the application.
Fast: The transaction between states should be done smoothly and as fast as possible. So PWAs are supposed to be able to load faster than traditional ones.
Connectivity-Independent: To make a PWA international for all people around the world, suitable to use at any given time or place, a PWA should be independent of the connectivity which sounds nuts at the beginning, but really isn’t.
Re-engageable: A PWA isn’t made for a one time use, a URL to check and discard. It’s supposed to keep on hooking the users in different ways. One way of doing this is through push notifications that keep communication channels open even when the user isn’t using the application.
Installable: PWA also possesses a better installation experience than native apps by working seamlessly and smoothly in the background. The save the user the trouble of doing dozens of step and searching through an app store to reach the usability point. Also when an update is required for a PWA, say for CSS elements, you don’t need to change the entire installation, as PWA is able to target the CSS with the update only. This makes updates much lighter than before
 Image source - Mobify
Image source - Mobify
Creating A PWA with Angular
Angular is also one of the hottest web development trends right now. This Javascript framework is able to create fast and dynamic single page applications and had a very successful year coming to 2018. So the folks working on Angular saw the PWA revolution coming and decided to combine these two explosive ideas. You can check out community recommended Angular tutorials and courses on the internet to start your developer journey. We’ll start to talk about how can a normal application behave like a PWA and then how can we make it look like one.
Angular Service worker
The Angular service worker targets the re-engageability and the internet-independency characteristics of the application along with additions for the other characteristics. So a service worker, in general, is a script that works in the background and separate from the application, kind of like a proxy server that sits between the browser and the network. The service worker intercepts all the HTTP requests and takes proper actions depending on the connection available. There are four main features of the Angular service worker that are worth highlighting here:
Runtime Caching:This is what makes internet independence possible. The Angular service worker loads a manifest file from the server which describes the resources to cache. It caches the resource as a single unit so that all files update together. A running application uses the current cached files so that it remains consistent with itself, and when an update is available it happens in the background, and only when it is finished that it is presented. Finally, the service worker makes sure that bandwidth is used efficiently, so only the changed files are updated. By doing this, minimum bandwidth is used while having an offline version to present to the user. Even in the case of a good connection, the internet independency makes the application smoother by a landslide.
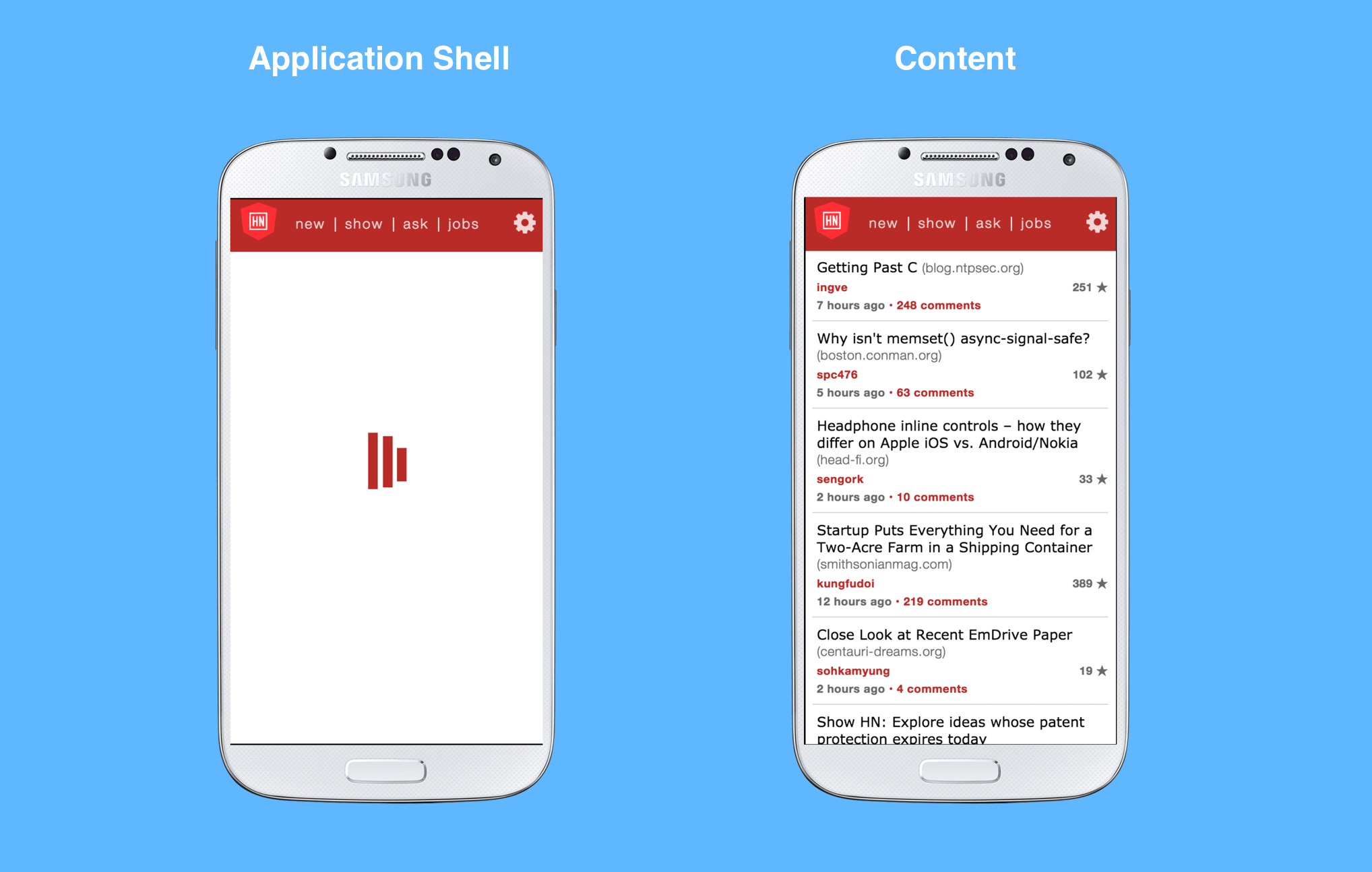
App shellAn App shell is the minimal HTML, CSS, and JS required to provide the user with a UI. An App shell can be easily cashed and stored so that when the user is back we can immediately serve him something meaningful. In order to do so, we need the service worker as well. In this picture, the toolbar is a good example of an App shell.
 Image source - HouseIn
Image source - HouseIn
Push notifications:Push notifications are an important factor to re-engage the user. Since there’s a flow passed from the client end to the backend and vice versa, we need the angular service worker to control this flow, and it’s also used in adding additional functionalities. Push notifications also work in NGSW without actually needing to set anything up in the configuration file.
Smart updates:The service worker is always providing the latest cached version, it keeps on checking if there’s a new version available on the server side and if one is available, it will cache it. When that version is ready to use, the user will be prompted to choose if he wants to see the new version of this page. So the user is always kept updated with latest changes happening, almost the moment they happen.
Angular Native Looks:It’s not enough to make the application highly efficient with resources if it can’t attract users effectively. This is why the application should provide the native user experience found in native components and how they feel and look. The angular material project provides components that allow a native design using Angular with amazing ready-to-go components.
Conclusion:
Let’s not forget that while it’s true that PWAs represent a powerful solution, they are still a newborn. Tools that will enable more efficient PWA are still being developed. The Angular service worker is still a generic one that can only cache GET requests of API calls, for example. It’s very probable that many companies will adapt PWA as every delay is counted as a loss of revenue. Progressive web applications are then soon to prosper!

















